
Objective Wall: Monetization and Rewards Platform
HTML5 Integration
Our Offer Wall enables users to benefit from incentives and rewards thanks to segmented, automatically translated ads. Objective Wall offerwall will adapt to any screen and will show offers depending on the user device and location.
An application is required to use the offerwall. Once you have created an app you will have an API KEY and a SECRET KEY, that you will need in the following steps.
- Click on "Apps" button at sidebar.

-
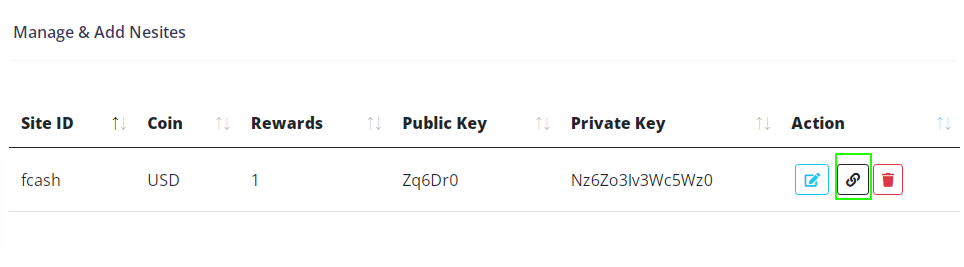
From your app list, you can get your API and secret keys,
anyway if you click on link icon
you will be able to get your full integration code of the offerwall.

-
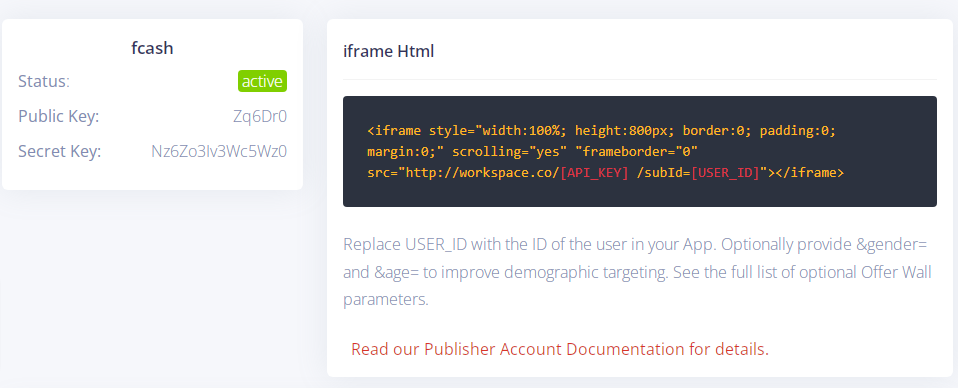
From your app overview, you can get the offerwall code.
You just need to copy the code on your website.

<iframe style="width:100%; height:800px; border:0; padding:0; margin:0;"
scrolling="yes" "frameborder="0"
src="https://objectivewall.com/[API_KEY]/subId=[USER_ID]"></iframe>
Replace [API_KEY] by your api_key and the [USER_ID] by the unique identifier
code of
the user of your site who is viewing the wall.
From your app overview you also can test your postback integration, please refer to the postback notifications section for more information.